Add Data to the Map
Ways to Add Data
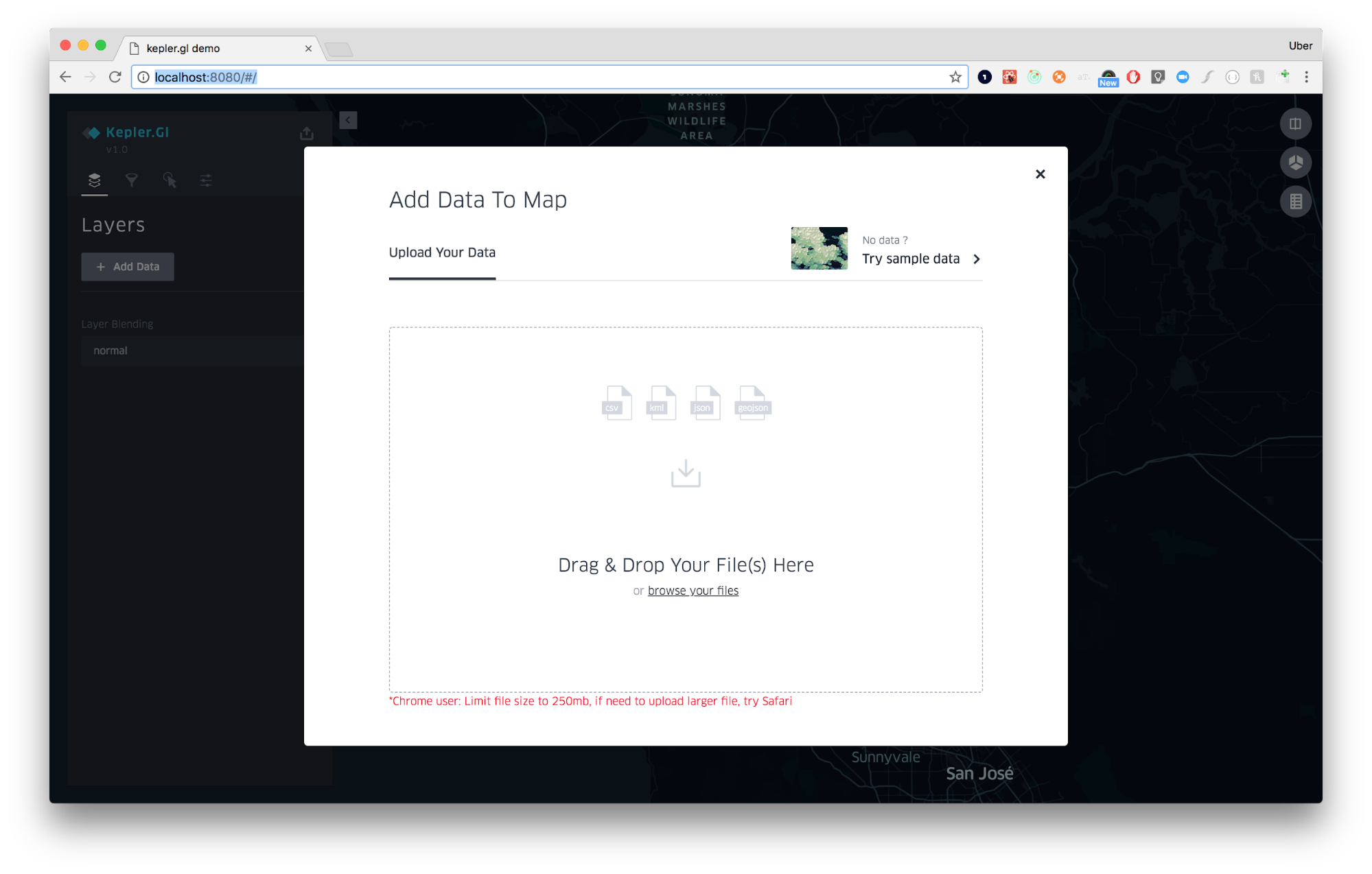
- Open Futuremaps. You should see the following prompt:

Futuremaps is a pure client-side app. Data lives only in your machine/browser. No information or maps is sent back to our server.
- Choose one of three ways to add data to your map
| Local files | Upload CSV / GeoJSON files. Because data is only stored in your browser, there is a 250MB limit on how much data Chrome allows you to upload into a browser. For datasets larger than 250MB you should directly load them from a remote URL. See below. |
Supported Projection Coordinate System
Futuremaps only supports Web Mercator EPSG:3857 -- WGS84.
Geometry coordinates should be presented with a geographic coordinate reference system, using the WGS84 datum, and with longitude and latitude units of decimal degrees.
Supported File Formats
- CSV
- GeoJSON
- Futuremaps Json: exported from Futuremaps.
CSV
CSV file should contain a header row and multiple columns. Each row should be 1 feature. Each column should contain only 1 data type, based on which Futuremaps will use to create layers and filters.
| id | point_latitude | point_longitude | value | start_time |
|---|---|---|---|---|
| a | 31.2384 | -127.30948 | 5 | 2019-08-01 12:00 |
| b | 31.2311 | -127.30231 | 11 | 2019-08-01 12:05 |
| c | 31.2334 | -127.30238 | 9 | 2019-08-01 11:55 |
1. Data type detection
Because CSV file content is uploaded as strings, Futuremaps will attempt to detect column data type by parsing a sample of data in each column. Futuremaps can detect
| type | data |
|---|---|
boolean | True, False |
date | 2019-01-01 |
geojson | WKT string: POLYGON ((-74.158 40.835, -74.148 40.830, -74.151 40.832, -74.158 40.835)), or GeoJson String {"type":"Polygon","coordinates":[[[-74.158,40.835],[-74.157,40.839],[-74.148,40.830],[-74.150,40.833],[-74.151,40.832],[-74.158,40.835]]]} |
integer | 1, 2, 3 |
real | -74.158, 40.832 |
string | hello, world |
timestamp | 2018-09-01 00:00, 1570306147, 1570306147000 |
Note: Make sure to clean up values such as N/A, Null, \N. If your column contains mixed type, Futuremaps will treat it as string to be safe.
2. Layer detection based on column names
Futuremaps will auto detect layer, if the column names follows certain naming convention. Futuremaps creates a point layer if your CSV has columns that are named <name>_lat and <name>_lng or <name>_latitude and <name>_longitude, or <name>_lat and <name>_lon.
| layer | auto create layer from column names |
|---|---|
| Point | Point layer names have to be in pairs, and ends with <foo>lat, <foo>lng; <foo>latitude, <foo>longitude; <foo>lat, <foo>lon |
| Arc | If two points layers are detected, one arc layer will be created |
| Icon | A column named icon is present |
| H3 | A column named h3_id or hexagon_id is present |
| Polygon | A column content contains geojson data types. Acceptable formats include Well-Known Text e.g. POLYGON ((-74.158 40.835, -74.148 40.830, -74.151 40.832, -74.158 40.835)) and GeoJSON Geometry. e.g. {"type":"LineString","coordinates":[[100.0, 0.0],[101.0, 1.0]]} |
3. Embed Geometries in CSV
Geometries (Polygons, Points, LindStrings etc) can be embedded into CSV as a GeoJSON or WKT formatted string.
GeoJSON String
Use the geometry of a Feature, which includes type and coordinates. It should be a JSON formatted string, with the " corrected escaped. More info on String escape in csv
Example data.csv with GeoJSON
id,geometry
1,"{""type"":""Polygon"",""coordinates"":[[[-74.158491,40.835947],[-74.157914,40.83902]]]}"
WKTString
The Well-Known Text (WKT) representation of geometry values is designed for exchanging geometry data in ASCII form.
Example data.csv with WKT
id,geometry
1,"POLYGON((0 0,10 0,10 10,0 10,0 0),(5 5,7 5,7 7,5 7, 5 5))"
GeoJSON
1. Feature types
Futuremaps accepts GeoJSON formatted JSON that contains a single Feature object or a FeatureCollection object. Futuremaps creates one
Polygonlayer per GeoJSON file.- A single GeoJSON Feature:
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-10.0, -10.0],
[10.0, -10.0],
[10.0, 10.0],
[-10.0, -10.0]
]
]
},
"properties": {
"name": "foo"
}
}- GeoJSON Feature Collection.
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [102.0, 0.5]
},
"properties": {
"prop0": "value0"
}
}, {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[102.0, 0.0],
[103.0, 1.0],
[104.0, 0.0],
[105.0, 1.0]
]
},
"properties": {
"prop0": "value0"
}
}]
}Futuremaps will render all features in one
Polygonlayer even though they have different geometry types. Acceptable geometry types areFeature properties will be parsed as columns. You can apply color, filters based on them.
2. Auto styling
Futuremaps will read styles from GeoJSON files. If you are a GeoJSON expert, you can add style declarations to feature properties. Futuremaps will use the declarations to automatically style your feature. The acceptable style properties are:
"properties": {
"lineColor": [130, 154, 227],
"lineWidth": 0.5,
"fillColor": [255, 0, 0],
"radius": 1 // Point
}
- See an example below:
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[-105.1547889, 39.9862516],
[-105.1547167, 39.9862691]
]
},
"properties": {
"id": "a1398a11-d1ce-421c-bf66-a456ff525de9",
"lineColor": [130, 154, 227],
"lineWidth": 0.1
}
}]
}
Add multiple datasets
To add additional datasets to your map:
- Click Add More Data in the top right corner.

Choose one of the options above: upload a JSON/CSV file, or use Futuremaps’s sample data.
Repeat as needed. There is no limit on the number of datasets you can add. However, adding too many might cause its performance to suffer.